웹 개발자라면 꼭 알고 있어야하는 웹 브라우저 Cookie를 알아보도록 하겠습니다.
인터넷과 웹 브라우저(크롬, 사파리, 네이버 웨일, 엣지)를 통해 우리는 많은 정보를 얻습니다. 많은 정보를 얻는 과정에서 웹 사이트와 서버의 Cookie, Session 정보를 활용합니다.
쿠키(Cookie)란?

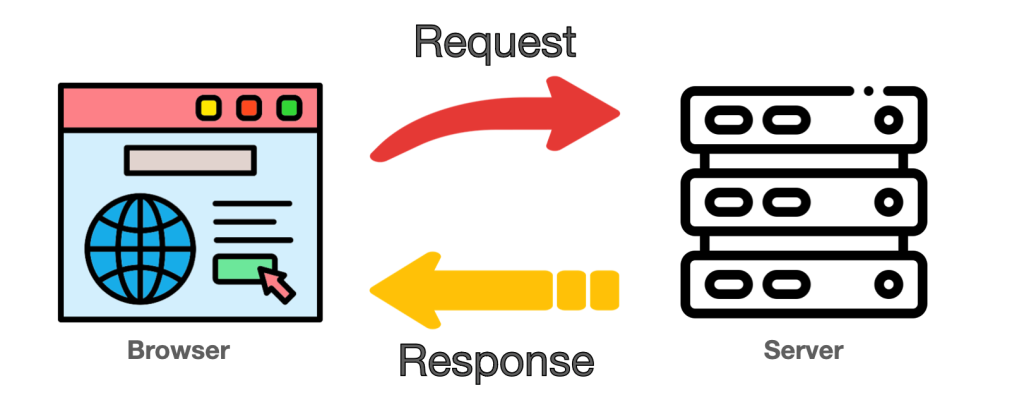
웹 사이트를 이용할 때 브라우저에서 요청을 보내고 서버에서 응답을 줍니다. 브라우저는 서버에 요청 정보를 보낼 때 쿠키 정보를 함께 보냅니다.
Cookie는 웹 사이트를 이용할 때 도메인 별로 사용자의 컴퓨터에 저장되는 데이터입니다. 이 쿠키 데이터로 사용자 정보를 확인합니다.
웹사이트가 사용자가 어떤 제품을 장바구니에 담았는지, 로그인 회원 정보가 무엇인지 모두 Cookie에 저장할 수 있습니다. 저장된 로그인 정보를 이용하여 다음 방문 시 로그인 연결된 설정을 유지도 가능합니다.
웹 사이트 방문시 오늘 하루 그만 보기 같은 이벤트 팝업에서도 많이 사용합니다. 쿠키에는 만료 날짜도 설정이 가능하여 특정 날짜 이후에 쿠키 정보를 삭제 할 수 있습니다.
쿠키 정보를 저장할 때 주의해야할 부분이 있습니다.
사용자의 민감한 정보를 Cookie에 저장하지 않거나 암호화된 Cookie를 사용하여 정보를 안전하게 저장해야합니다. 사용자가 언제든지 웹 브라우저 쿠키 값을 변경하거나 삭제할 할 수 있기 때문에 서버에서는 항상 쿠키 정보 값에 주의 해야합니다.
쿠키 설정 유형
쿠키를 설정할 때, 보안과 개인 정보 보호를 강화하고 웹 애플리케이션의 안정성을 높이기 위해 다양한 속성을 사용할 수 있습니다.
HttpOnly
HttpOnly 쿠키 속성은 웹 페이지의 JavaScript에서 해당 쿠키에 접근하는 것을 방지합니다. 이를 통해 웹 사이트의 보안을 향상시키고, XSS(크로스 사이트 스크립팅) 공격을 방지할 수 있습니다. 사용자 세션 관리에 사용되는 중요한 쿠키, 특히 로그인 토큰과 같은 쿠키를 HttpOnly로 설정하면 됩니다.
Secure
Secure 쿠키 속성은 HTTPS 연결을 통해서만 전송되도록 합니다. 따라서 이 쿠키는 암호화된 연결을 사용하는 웹 페이지에서만 사용됩니다. 이를 통해 중간자 공격을 예방하고 쿠키의 안전성을 높입니다. 민감한 정보를 다루는 웹 애플리케이션에서 모든 세션 관리 및 인증 관련 쿠키를 Secure로 설정하면 됩니다.
SameSite
SameSite 쿠키 속성은 쿠키가 어느 웹 사이트로 전송되는지 제한하고 CSRF(크로스 사이트 요청 위조) 공격을 방지하고 개인 정보 보호 안정성을 높입니다.
이 속성은 쿠키를 설정할 때 함께 사용되며, 세 가지 값 중 하나를 가질 수 있습니다.
SameSite=None은 쿠키가 항상 Cross-Origin 요청과 함께 전송될 수 있음을 나타냅니다.
이 설정은 주로 Secure 속성과 함께 사용됩니다. 이러한 조합은 HTTPS 연결에서만 적용되며, 쿠키가 안전한 환경에서만 전송되도록 보장합니다.
//사용법:
Set-Cookie: cookieName=cookieValue; SameSite=None; SecureSameSite=Strict은 쿠키가 동일한 사이트 내에서만 전송될 수 있음을 의미합니다.
이 설정은 모든 상황에서 Cross-Origin 요청과 함께 쿠키를 전송하지 않습니다.
예를 들어, example.com에서 설정된 Strict 쿠키는 example.com 페이지 내에서만 사용할 수 있습니다.
//사용법:
Set-Cookie: Set-Cookie: cookieName=cookieValue; SameSite=Strict SameSite=Lax는 쿠키가 동일한 사이트 내에서, 그리고 탑 레벨 네비게이션과 함께한 경우 Cross-Origin 요청과 함께 전송될 수 있음을 나타냅니다.
탑 레벨 네비게이션이란 주소 표시줄에서 사용자가 (HTTP get method / a href / link href ) 직접 주소를 입력하거나 링크를 클릭하여 이동하는 것을 의미합니다.
이 설정은 기본값이며, 대부분의 사용자 시나리오에 적합합니다.
//사용법:
Set-Cookie: cookieName=cookieValue; SameSite=Lax쿠키 설정 유형은 웹 사이트 프로젝트를 진행할 때 매우 중요합니다. 프로그램에서 쿠키를 생성할 때 꼭 HttpOnly, Secure, SameSite를 이해하고 프로젝트에 적용하는 것을 추천합니다.
구글 크롬 80버전부터 새로운 쿠키 정책이 적용 되어 SameSite 속성 값이 “None”에서 “Lax”로 변경되었습니다.
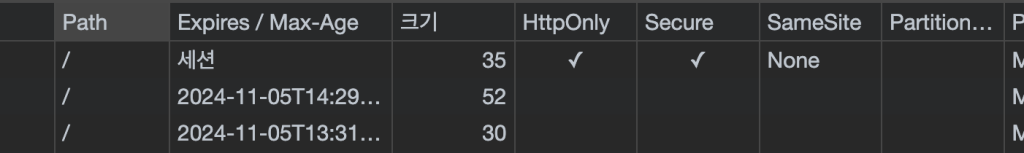
크롬 개발자 도구(F12)에서 쿠키 적용 확인 가능합니다.

세션(Session)이란?
세션은 웹사이트와 사용자 간의 상호작용을 추적하기 위해 사용됩니다. 웹사이트는 사용자에게 맞춤형 서비스를 제공하기 위해 세션을 활용할 수 있습니다. 세션은 일정 기간 동안 유지되며, 웹사이트와의 상호작용 동안 사용자의 상태를 저장하고 관리합니다.
세션은 보안상의 이유로 서버 측에서 유지됩니다.
세션의 동작 과정
- 사용자가 웹사이트에 접속하면, 서버는 사용자에 대한 고유한 세션 ID를 생성합니다. 이 세션 ID는 사용자를 식별하는 데 사용됩니다.
- 생성된 세션 ID는 일반적으로 쿠키를 사용하여 사용자의 웹 브라우저에 저장됩니다. 이를 통해 세션 ID는 사용자의 웹 브라우저와 서버 간에 주고받을 수 있습니다.
- 사용자가 웹사이트와 상호작용할 때마다, 세션 ID는 웹 브라우저를 통해 서버로 전송됩니다.
- 서버는 세션 ID를 사용하여 해당 세션에 저장된 사용자의 상태를 확인하고 처리합니다.
- 사용자가 웹 브라우저를 종료하면, 세션 ID는 삭제되고 해당 세션은 종료됩니다. 이후 사용자가 다시 웹사이트에 접속하면, 새로운 세션이 생성됩니다.
웹 개발자로서, Cookie와 Session에 대한 이해는 매우 중요합니다. 이를 통해 사용자의 인증, 상태 유지 등 다양한 기능 구현이 가능합니다.
다음 포스팅에서는 PHP 언어를 사용하여 쿠키와 세션에 대해 더 자세히 설명하겠습니다. 이를 통해 쿠키와 세션의 작동 방식, 활용 사례 등을 자세하게 알아볼 것입니다. 또한, 쿠키와 세션을 이용한 웹 개발의 중요성과 실무에서의 활용 방법에 대해서도 다룰 예정입니다.










