웹 사이트 성능 측정 도구 Lighthouse 사용하여 웹 사이트를 전반적으로 진단할 수 있는 유용한 도구입니다.
Lighthouse?
Lighthouse는 구글 크롬에서 제공하는 웹 사이트 성능 측정 자동화 도구입니다. Lighthouse를 사용할 때 최적의 성능, 접근성 및 사용자 경험을 보장하기 위해 정기적으로 웹 사이트를 확인하여 보다 나은 서비스를 제공할 수 있습니다.
사용법
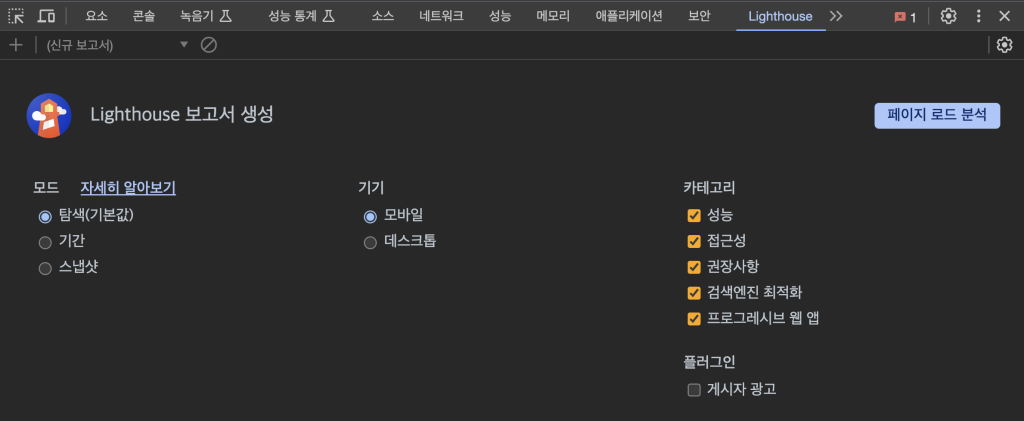
사용법은 매우 간단합니다. 크롬 브라우저에서 F12 개발자 도구를 열어 Lighthouse 탭으로 이동하여 페이지 로드 분석을 진행하면 됩니다.

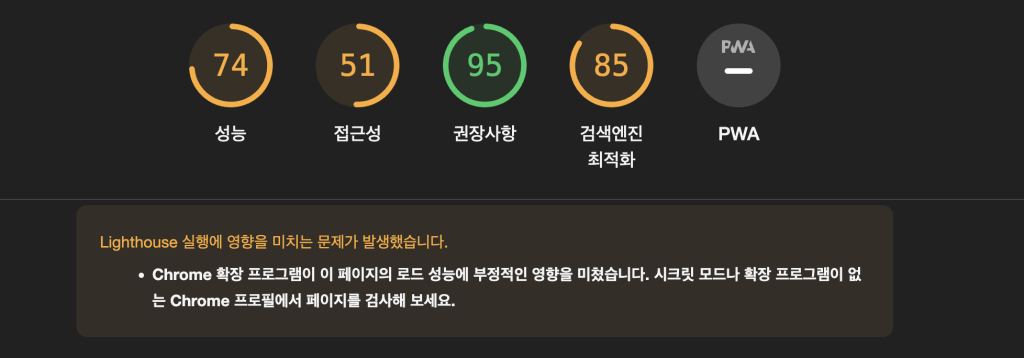
진행이 완료 되면 성능, 접근성, 권장사항, 검색엔진 최적화, PWA 점수가 나옵니다.
실행 전에는 캐시를 모두 비워주고 하는 것을 권장합니다.

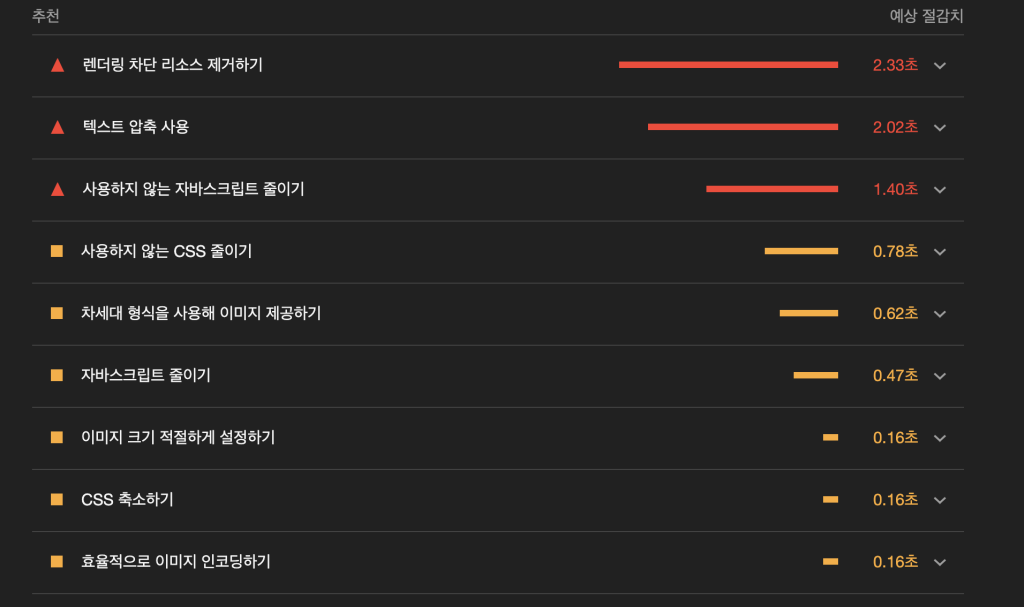
각 결과 항목별 자세한 정보와 개선이 필요한 부분을 제공해주기 때문에 관련 자료를 찾아 개선할 수 있습니다.

항목별 정보
성능: 콘텐츠가 화면에 얼마나 빠르게 표시되는지 확인

초록색과 붉은색으로 한 눈에 성능 개선할 부분을 확인할 수 있습니다.
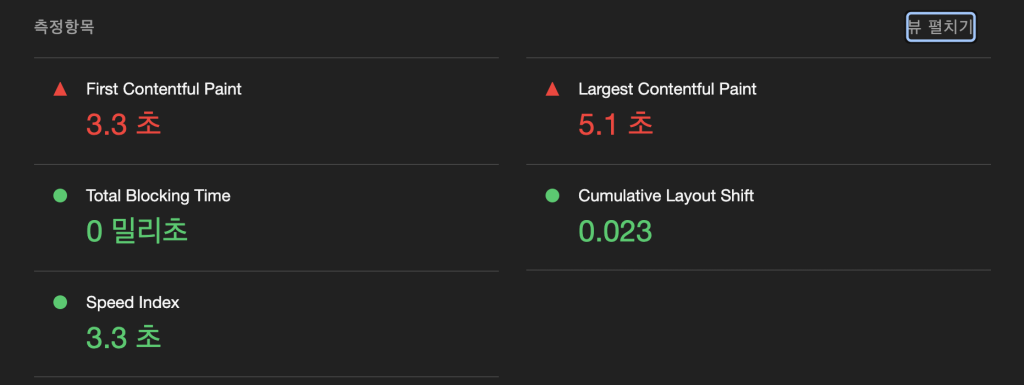
- 콘텐츠가 포함된 첫 번째 페인트(FCP): 정의: FCP는 페이지 로드 중에 첫 번째 콘텐츠가 사용자 화면에 나타나는 데 걸리는 시간을 측정.
의미: 사용자가 웹페이지에서 시각적 반응을 처음 보는 시기를 나타내는 사용자 중심 측정항목을 제공.
최적화 체크:
필수 리소스 로드의 우선순위를 정하기 위해 중요 렌더링 경로를 최적화.
렌더링 속도를 높이기 위해 이미지를 압축하고 최적화. - 콘텐츠가 포함된 최대 페인트(LCP):
정의: LCP는 사용자 뷰포트 내에 표시되는 가장 큰 콘텐츠 요소의 렌더링 시간을 측정.
의미: 메인 콘텐츠의 렌더링을 강조하여 사용자의 로딩 속도 인식에 중점.
최적화 체크:
대용량 이미지 및 멀티미디어 요소의 로딩을 최적화하고 우선순위 지정.
콘텐츠를 가져오기 위한 서버 응답 시간을 최소화.
오프스크린 이미지에 대한 지연 로딩을 구현하여 필요할 때까지 로딩을 연기. - 총 차단 시간(TBT):
정의: TBT는 메인 스레드가 차단되어 사용자 입력에 응답할 수 없는 총 시간을 측정.
의미: 웹페이지의 반응성과 로딩 프로세스 중 사용자 상호 작용을 처리하는 능력을 평가.
최적화 체크:
메인 스레드에서 긴 작업을 식별하고 스레드 차단을 최소화하기 위해 JavaScript 실행을 최적화.
차단 시간을 줄이기 위해 중요한 렌더링 경로의 우선순위를 지정. - CLS(누적 레이아웃 전환):
정의: CLS는 페이지의 전체 수명 동안 발생하는 모든 개별 레이아웃 변경 점수의 합계를 측정.
의미: 로드 프로세스 중 예상치 못한 레이아웃 변경 정도를 평가하여 웹페이지의 시각적 안정성을 정량화.
최적화 체크:
레이아웃 변경을 방지하기 위해 이미지 및 기타 미디어 요소의 크기 지정.
동적으로 로드되는 콘텐츠를 위한 공간을 예약하려면 transform 속성을 사용. - 속도 지수:
정의: 속도 지수는 페이지를 로드하는 동안 웹페이지 콘텐츠가 시각적으로 표시되는 속도를 수량화.
의미: 시각적 요소의 진행을 고려하여 전체 로딩 속도에 대한 포괄적인 측정값 제공.
최적화 체크:
더 빠른 초기 렌더링을 위해 중요한 렌더링 경로를 최적화합니다.
렌더링 차단 리소스를 최소화하고 필수적이지 않은 로딩을 연기합니다.
측정 항목을 최적화하려면 리소스 최적화, 중요한 렌더링 경로의 우선 순위 지정, 차단 및 레이아웃 변경을 최소화하도록 다양한 방법을 이용하여 개선해야합니다.
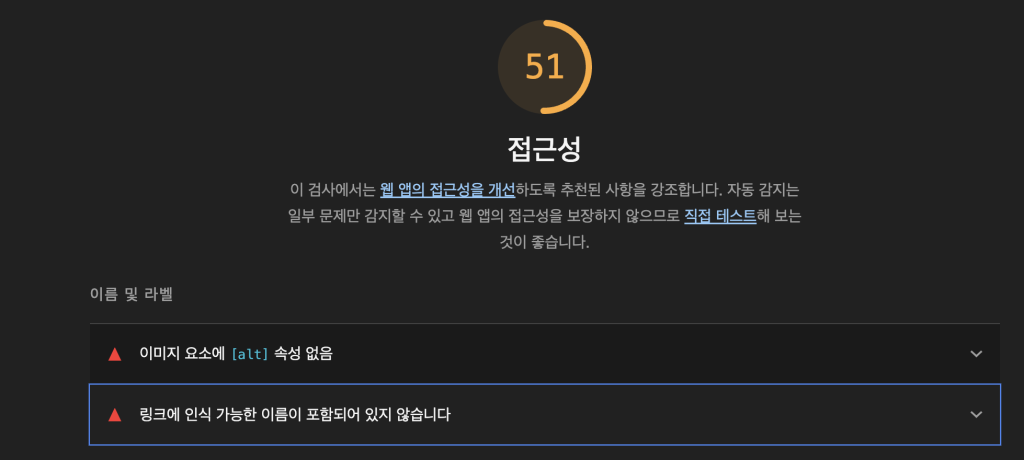
접근성:

색상 대비: 텍스트가 배경과 대비가 충분한지 확인.
제목 구조: 논리적인 제목 구조가 있는지 확인.
검색엔진 SEO 최적화
메타 태그: 제목, 설명과 같은 필수 메타 태그가 있는지 확인.
모바일 친화성: 웹사이트가 모바일 친화적인지 평가.
구조화된 데이터: 향상된 검색결과를 위해 구조화된 데이터가 구현 되었는지 확인.
HTTPS 사용: 사이트가 보안(HTTPS) 연결을 통해 제공되는지 확인.
최근 개편하는 사이트를 Lighthouse로 개선을 진행하고 있습니다. 진행하면서 개선된 부분을 추가적으로 기록하고 경험하며 성장할 것이라 생각됩니다.










